Kommentare in WordPress deaktivieren
Im Jahr 2003, als WordPress an den Start ging, war es eigentlich als Software für Blogs gedacht. Über die Jahre hat es sich allerdings zu einer vollwertigen Lösung für Webseiten-Betreiber entwickelt. Heute ist es mit 65% Marktanteil das mit Abstand beliebteste Content Management System weltweit. An zweiter Stelle folgt Shopify, mit gerade mal 6,5%. (* Stand: 25. Oktober 2021, Quelle: Statista)
Für den ursprünglichen Zweck, das Betreiben eines Blogs, war die Kommentarfunktion unerlässlich. Mittlerweile wird WordPress jedoch häufig eher als CMS für einfache Landingpages, für Webseiten oder sogar Online-Shops genutzt. Zwar ist es auch in diesen Anwendungsfällen durchaus denkbar einen Austausch für seine Besucher und Kunden anbieten zu können, aber nicht immer ist das gewünscht. Im Gegenteil – oft ist es sogar sinnvoll die Kommentare teilweise oder komplett zu deaktivieren.
Gründe für das Deaktivieren der Kommentare in WordPress:
- Die Website beinhaltet keinen Blog
- Der Verwaltungs- und Betreuungsaufwand für Kommentare ist zu hoch
- Angst vor Missbrauch und Spam
- Der Inhaltstyp „Posts“ (Beiträge) wird anderweitig genutzt, z. B. für Produkte, Projekte oder Referenzen
- Die Diskussion soll an anderer Stelle stattfinden, z. B. in soziale Netzwerken oder Foren
- Die Website stellt in erster Linie Informationen bereit
Kommentare in WordPress deaktivieren
Also, wie geht es? Es gibt verschiedene Möglichkeiten, Kommentare in WordPress zu deaktivieren. Ich stelle nachfolgend drei mögliche Lösungen vor:
Jeder Ansatz hat seine Vor- und sicherlich auch Nachteile. Letztendlich ist es von der jeweiligen Anforderung abhängig. Wenn Sie beispielsweise keine zusätzlichen Plugins installieren möchten/können, sollten Sie versuchen, die Kommentare direkt über die WordPress-Einstellungen oder durch Änderungen im Template zu deaktivieren. Wenn Sie nur ungern Code-Änderungen vornehmen oder sich nicht auskennen, ist die Installation eines Plugins oder die direkte Konfiguration über WordPress vermutlich einfacher.
1. Kommentare über WordPress-Einstellungen deaktivieren
Die erste Möglichkeit beschreibt das Deaktivieren der Kommentare über die integrierten WordPress Einstellungen.
Es gibt zwei Varianten:
- Kommentare nur auf bestimmten Beiträgen oder Seiten abschalten
- Kommentare komplett abschalten
Variante 1: Kommentare nur in bestimmten Beiträgen oder Seiten abschalten
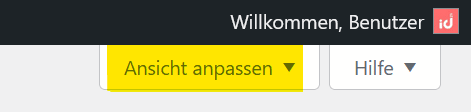
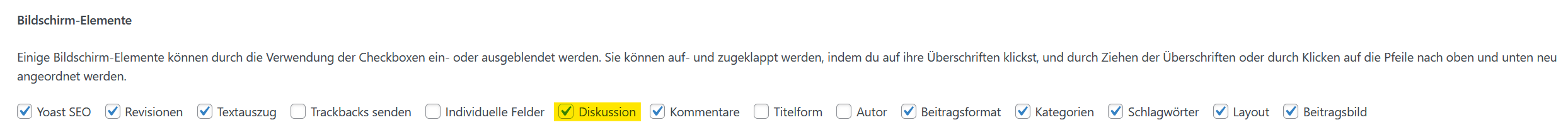
Im Standard von WordPress sind Kommentare für Seiten immer deaktiviert. Dementsprechend müssen Kommentare auf Seiten nur dann deaktiviert werden, wenn sie zuvor aktiviert wurden. Ansonsten unterscheidet sich der Vorgang nicht. Wählen Sie im Bereich Beiträge oder Seiten den gewünschten Beitrag oder die gewünschte Seite und klicken Sie auf „Bearbeiten“. In der Bearbeitungsansicht des Beitrags bzw. der Seite sollten Sie je nach verwendeten Editor in der Leiste rechts neben oder unterhalb des Editors eine Box mit der Beschriftung „Diskussion“ sehen. Falls diese Box nicht auffindbar ist, stellen Sie bitte sicher, dass oben rechts im Reiter „Ansicht anpassen“ bei dem Bildschirm-Element „Diskussion“ ein Häkchen gesetzt ist.
Klappen Sie die „Diskussion“-Box über den Pfeil ganz rechts auf, falls diese noch nicht geöffnet ist. Anschließend entfernen Sie bei der Option „Kommentare erlauben“ das Häkchen, um die Kommentarfunktion für diesen Beitrag oder diese Seite zu deaktivieren. Anschließend müssen Sie die Seite speichern bzw. aktualisieren, um die Änderung zu übernehmen.
Bitte beachten: Bereits bestehende Kommentare werden dadurch nicht automatisch gelöscht. Über den Punkt „Kommentare“ in der linken Navigationsleiste gelangen Sie in die Kommentarübersicht. Dort können Sie die Kommentare zu dem Beitrag bzw. der Seite auswählen und über die Mehrfachaktionen in den Papierkorb verschieben.
Variante 2: Kommentare komplett abschalten
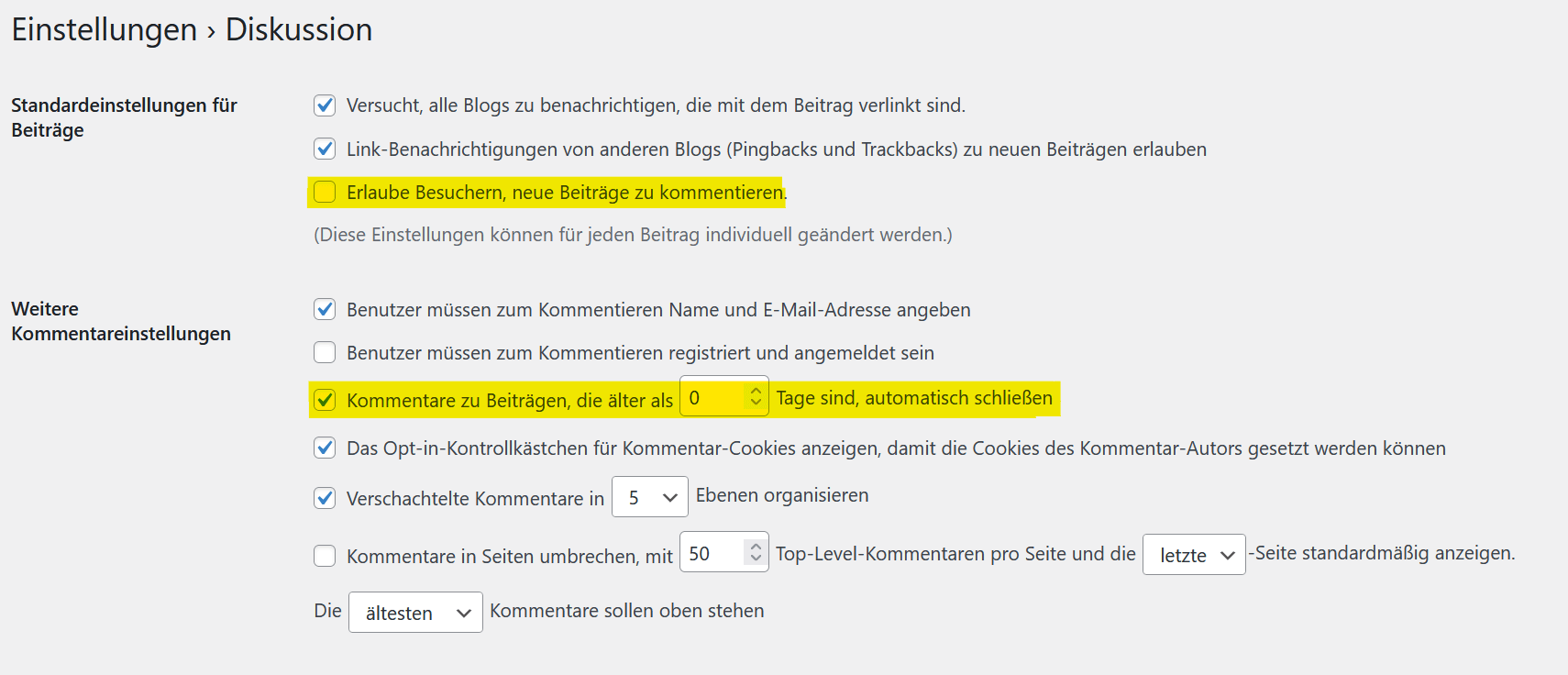
Um die Kommentarfunktion generell zu deaktivieren, klicken Sie in der Navigation auf Einstellungen und wechseln Sie in den Bereich Diskussion und entfernen Sie bei der Option „Erlaube Besuchern, neue Beiträge zu kommentieren.“ das Häkchen und klicken Sie anschließend auf Speichern. Mit dieser Änderung sind die Kommentare für alle zukünftigen Beiträge deaktiviert. Allerdings sind Kommentare zu bereits bestehenden Beiträgen weiterhin möglich. Um auch die Kommentarfunktion von älteren Beiträgen zu entfernen, setzen Sie bei der Option „Kommentare zu Beiträgen, die älter als Tage [X] sind, automatisch schließen“ ein Häkchen und tragen Sie in das Feld den Wert „0“ ein.
Bitte beachten: Auch bei dieser Variante werden bestehende Kommentare dadurch nicht automatisch gelöscht. Über den Punkt „Kommentare“ in der linken Navigationsleiste gelangen Sie in die Kommentarübersicht. Dort können Sie alle Kommentare auswählen und über die Mehrfachaktionen in den Papierkorb verschieben.
2. Kommentare über ein Plugin deaktivieren
Die zweite Möglichkeit, Kommentare zu deaktivieren, besteht darin, ein Plugin zu verwenden. Es gibt zahlreiche kostenlose und kostenpflichtige Erweiterungen die sich anbieten. Gute Erfahrungen habe ich mit dem wahrscheinlich meistgenutzten und kostenlosen Plugin Disable Comments gemacht. Es erfreut sich großer Beliebtheit und hat eine sehr gute Bewertung. Daher möchte ich es kurz vorstellen. Entwickelt wird es von WPDeveloper und aktuell wird es auf über 1 Millionen WordPress Seiten aktiv genutzt. Durch die einfach strukturierte Oberfläche ist das Deaktivieren von Kommentaren kinderleicht.
Nach der Installation und Aktivierung des Plugins wechseln Sie einfach über die Navigation und den Punkt „Einstellungen“ in die „Disable Comments“-Ansicht. Die Oberfläche unterteilt sich über zwei Reiter in „Kommentare deaktivieren“ und „Kommentar löschen“.
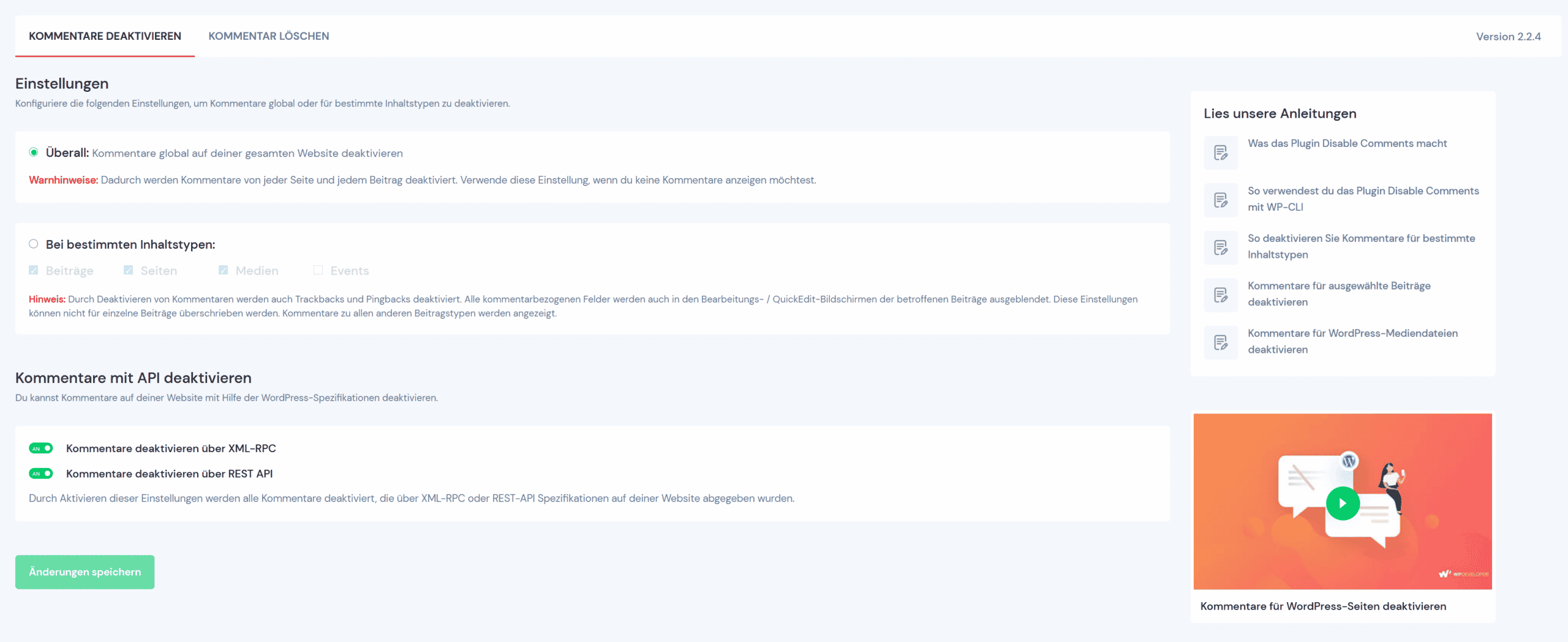
Im ersten Reiter „Kommentare deaktivieren“ können Sie nun Ihre gewünschte Konfiguration vornehmen. Zunächst definieren Sie, ob Kommentare global auf der gesamten Website deaktivieren möchten oder nur für bestimmte Inhaltstypen. Also nur für Beiträge, Seiten oder Medien. Wenn Sie weitere, selbst definierte Inhaltstypen haben, werden Ihnen diese hier ebenfalls angezeigt. Im nachfolgenden Screenshot sehen Sie zum Beispiel noch zusätzlich den Inhaltstyp Events, den ich selbst angelegt habe. Dieser muss bei Ihnen nicht zwingend ebenfalls vorhanden sein.
Weiter unten können Sie außerdem noch festlegen, ob auch Kommentare, die über XML-RPC- oder die REST-API–Schnittstellen erstellt werden, deaktiviert werden sollen.
Nach dem Speichern Ihrer Änderungen wird die Einstellung übernommen.
Bitte beachten: Wenn Sie die Kommentare überall deaktivieren, verschwindet der Punkt „Kommentare“ aus Ihrer Navigationsleiste.
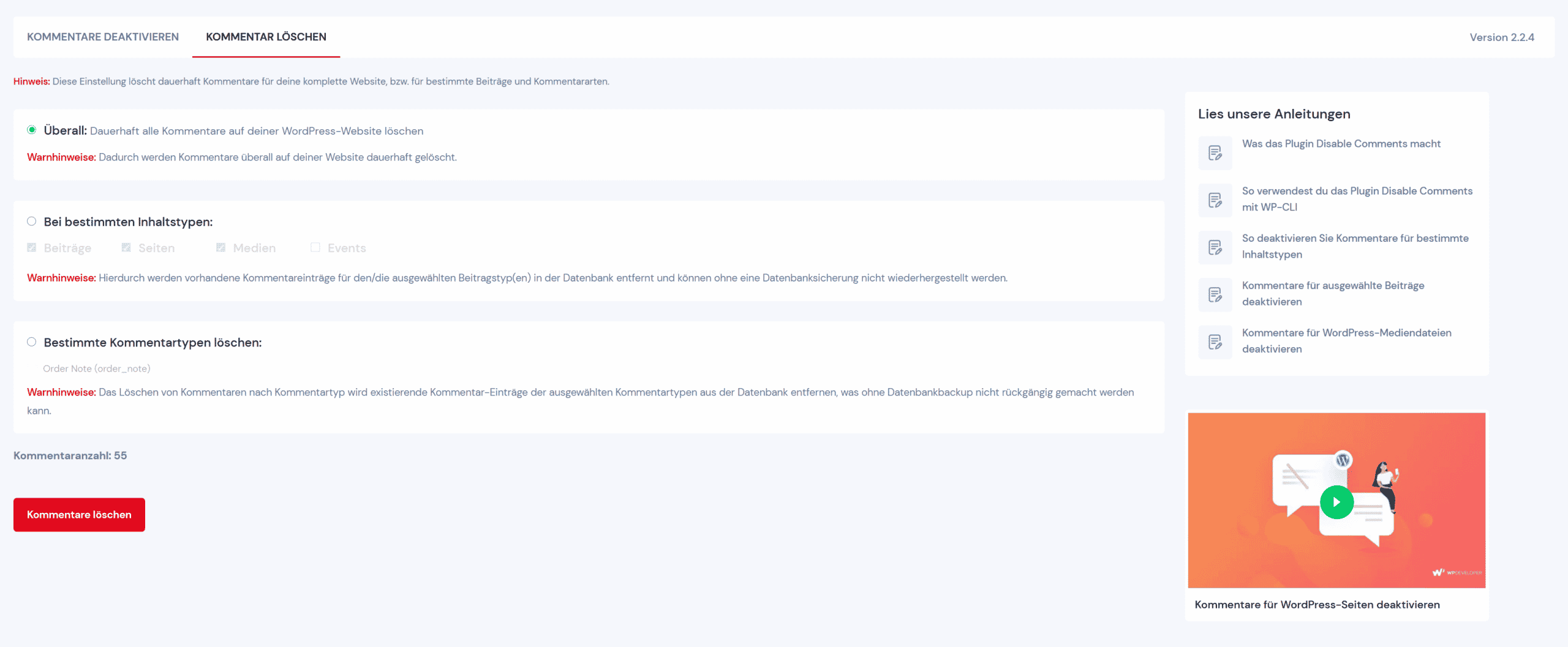
Im zweiten Reiter „Kommentar löschen“ können Sie nach dem gleichen Prinzip entweder alle Kommentare auf der Website löschen, nur für bestimmte Inhaltstypen oder nur bestimmte Kommentartypen. Im Screenshot sehen Sie beispielsweise den Kommentartyp „Order Note“. Dieser muss bei Ihnen nicht zwingend verfügbar sein. Eine „Order Note“ ist ein Kommentar zu einer Bestellung, die über WooCommerce reingekommen ist, da auch WooCommerce die Kommentarfunktion nutzt. Daher prüfen Sie bitte genau, welche Kommentare Sie löschen möchten. Die Einträge werden aus der Datenbank entfernt und das kann ohne Datenbank-Backup nicht rückgängig gemacht werden.
Wenn Sie sich generell unsicher sind, können Sie auf die Hilfe von Disable Comments zurückgreifen. In der rechten Spalte finden Sie einige Anleitungen zu den häufigsten Fragen und ein Video-Tutorial.
3. Kommentare im Code deaktivieren
Die dritte und letzte Möglichkeit, die ich zeigen möchte, richtet sich eher an erfahrene Nutzer. Das Deaktivieren der Kommentarfunktion über den Code im Template. Auch hier gibt es verschiedene Ansätze.
Der erste und meiner Ansicht nach auch bessere Ansatz ist das Deaktivieren über die functions.php in Ihrem Theme. Hier sollten Sie jedoch darauf achten, dass Sie auf ein Child-Theme setzen, da die Datei bei einem Theme-Update eventuell überschrieben und Ihre Änderungen verloren gehen könnten.
Der britische Entwickler Matt Clements hat auf GitHub einen Code zur Verfügung gestellt, der einfach in der functions.php Ihres Themes ergänzt werden muss und die Kommentarfunktion samt „Kommentare“-Menüpunkt im WordPress-Admin entfernt. Bereits existierende Kommentare bleiben in der Datenbank aber erhalten und werden nicht gelöscht.
Klicken Sie hier, um sich den Code auf GitHub anzusehen und zu kopieren.
Der zweite Ansatz ist das Deaktivieren direkt über die betreffenden Template-Dateien. Dazu gehen Sie in Ihr Theme-Verzeichnis und wählen die single.php (Beiträge) oder page.php (Seiten) aus und suchen nach
comments_template();
und ersetzen es durch
// comments_template();
um die Kommentarfunktion zu deaktivieren.
Dadurch wird jedoch nur die Funktion im Template entfernt. Der Menüpunkt „Kommentare“ im WordPress Admin sowie auch bestehende Kommentare in der Datenbank werden nicht gelöscht.
Je nach verwendeten Theme kann es sein, dass Sie diesen Aufruf in Ihrer Datei gar nicht finden und an anderer Stelle schauen müssen. In dem Fall prüfen Sie am besten die Theme-Dokumentation oder wenden Sie sich an den Support bzw. an den Theme-Entwickler, falls Sie diesen Aufruf nicht finden können. Oder versuchen Sie einfach eine der anderen beschriebenen Optionen.
Das wars. Ich hoffe, die beschriebenen Lösungen helfen Ihnen bei Ihrem Vorhaben. Falls Sie Fragen oder Anregungen haben, schreiben Sie einfach einen Kommentar. :-)
Sie benötigen Hilfe bei Ihrer WordPress Website?
Gerne unterstütze ich Sie bei diesem Problem oder ähnlichen Themen in WordPress.
Oder sind Sie auf der Suche nach einer neuen Firmenwebsite?
Mit einem meiner drei vorgefertigten WordPress-Design-Pakete, Lite, Basic oder Premium, werden Sie mit hoher Wahrscheinlichkeit bereits glücklich werden. Aber auch für individuelle Anfragen, wie größere Projekte oder zum Beispiel die Überarbeitung eines vorhandenen WordPress-Webangebots, stehe ich Ihnen selbstverständlich jederzeit zur Verfügung. Kontaktieren Sie mich gerne und wir arbeiten gemeinsam die Konditionen für Ihr individuelles Projekt aus!
Weitere Infos zu den Leistungen