SVG Artista – SVG Zeichnungsanimationen erstellen

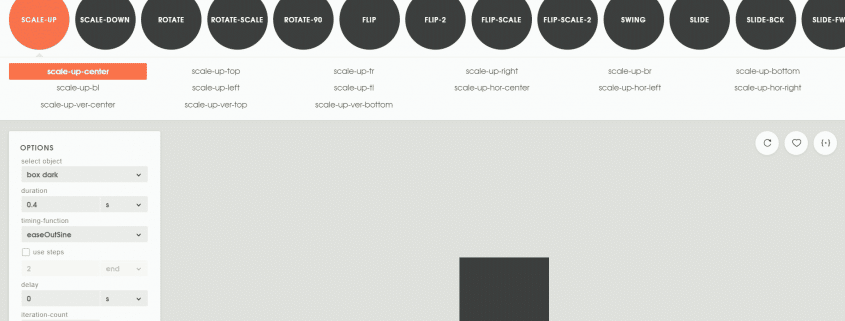
Screenshot von svgartista.net
Vor Kurzem habe ich hier im Ratgeber Animista vorgestellt, eine Plattform mit einer großen Sammlung vorgefertigter CSS Animationen. Animista ist ein Projekt von Ana Travas aus Kroatien, und seit einigen Tagen gibt es ein weiteres nützliches Tool von Ana Travas – SVG Artista. Damit lassen sich die Strich- und Fülleigenschaften von SVG-Grafiken mit einfachem CSS-Code animieren.
SVG Artista ist keine aufwendige SVG Animations-App oder JS-Bibliothek, worüber sich fortgeschrittene Bewegungsanimationen erzeugen lassen. Es können lediglich Zeichnungsanimationen erstellt werden. Also das Zeichnen von Linien oder das Füllen von Flächen sowie das Ein- und Ausblenden von Elementen. Laut Beschreibung sollte es problemlos mit Pfad-, Linien-, Polylinien-, Rechteck-, Kreis-, Ellipsen- und Polygonelementen funktionieren. SVG-Verläufe können jedoch nicht animiert werden.
Ein kleines Beispiel:
See the Pen
SVG Cat – CSS Stroke Animation by Sergej Skrjanec (@iamlark)
on CodePen.
Wie funktioniert SVG Artista?
Über die Buttons „Open SVG“ oder „Paste Markup“ lädt man entweder seine SVG-Grafik hoch oder fügt direkt einen SVG-Code ein. Anschließend lassen sich über die Einstellungsleiste am linken Rand verschiedene Voreinstellungen für die Füll- oder Strichanimationen auswählen und zuweisen. Unter anderem kann eine eigene CSS Klasse festgelegt werden, die jedem Element in deiner SVG-Grafik zugewiesen und für die Erzeugung der CSS Animation verwendet wird. Außerdem lassen sich auch die Hintergrundfarbe und der Animationstyp (Animation oder Transition) festlegen.
Die Idee dazu so ein Tool zu entwickeln ist daraus entstanden, dass viele Besucher von Animista gefragt haben, wie die Animista-Splash-Screen-Animation erstellt wurde. Ursprünglich sollte es auch als ein Teil von Animista veröffentlicht werden, es stellte sich jedoch während der Umsetzung heraus, dass es sinnvoller wäre, ein eigenes Projekt zu starten.
Wer seinen SVG-Grafiken automatisiert, ohne großen Aufwand, etwas Pep verleihen möchte, sollte sich SVG Artista mal ansehen. Die konfigurierbaren Zeichnungsanimationen sind eine unaufdringliche und schöne Möglichkeit einer Website etwas Leben einzuhauchen. Der Download des CSS-Codes steht unter der MIT Lizenz und ist kostenlos für private und kommerzielle Projekte verwendbar.
Hier geht’s weiter zu SVG Artista.