Moose Photo Creator – Erstellen Sie realistische Fotos für Ihre Webseite
Egal ob private oder geschäftliche Website, egal ob einfache Web-Visitenkarte, Blog oder Online-Shop, früher oder später benötigen Sie für Ihre Webpräsenz auch Bildmaterial. Wenn Sie keine Möglichkeit haben, die Fotos selbst in einer ansprechenden Qualität zu erstellen oder einen professionellen Fotografen für diese Arbeit zu engagieren, bleibt noch die Möglichkeit auf Stockfotos zurückzugreifen. Es gibt unzählige kostenpflichtige und kostenfreie Bilddatenbanken, über die Sie geeignetes Bildmaterial für Ihr Projekt finden können.
Dennoch kommt es häufig vor, dass man einfach nicht genau das findet, was man sich eigentlich vorstellt. Oft kennt man viele der Motive auch schon, da diese nicht selten auch auf unzähligen anderen Internetseiten bereits eingesetzt werden. Eine Lösung für diese Probleme hat möglicherweise Icons8 im Angebot. Schon zu Beginn des Jahres wurde unter photos.icons8.com/creator der Moose Photo Creator veröffentlicht.
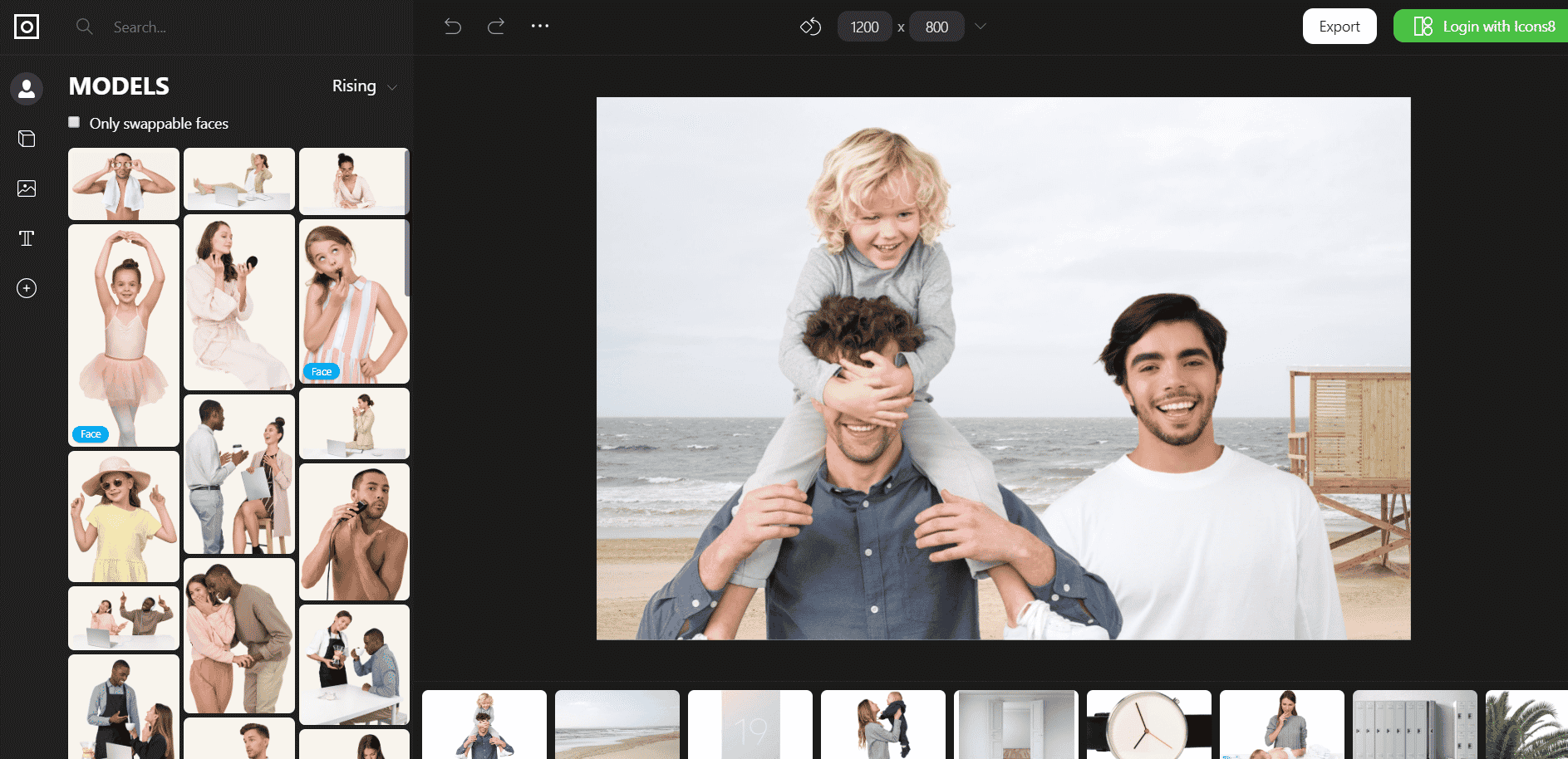
Mithilfe des Moose Photo Creators, einem modernen Online-Editor, lassen sich kinderleicht per Drag and Drop realistische Fotos zusammenstellen.
Über den Designer kombinieren Sie einfach einen der vielen verfügbaren Hintergründe mit den gewünschten Models und Objekten und erstellen so Ihr eigenes Wunschfoto. Auch eigene Bilder können Sie hochladen. Bei Bedarf lassen sich außerdem auch Texte platzieren. Das Format lässt sich im Editor beliebig anpassen, egal ob Hochformat, Querformat oder Quadrat. Sie können die Größe bis auf maximal 5000 x 5000 Pixel setzen. Exportieren können Sie Ihre fertige Bildcollage in der kostenfreien Lizenz von Icons8 jedoch nur als PNG-Datei in den Formaten S (1200 x 800 Pixel) und M (3400 x 2267 Pixel).
Erst mit der bezahlten Lizenz von Icons8 lassen sich die Kompositionen auch in anderen Größen und als Photoshop-Datei (.psd) herunterladen. In der PSD-Datei können Sie die Ebenen anschließend beliebig nachbearbeiten, um ein noch besseres Ergebnis zu erhalten.
Bei Verwendung der kostenlosen Lizenz von Icon8 dürfen Sie die erstellten Fotos in privaten und kommerziellen Projekten einsetzen.
Voraussetzung ist das Setzen eines Links zu Icons8. Mehr dazu unter icons8.com/license.
Hier geht’s weiter zum Moose Photo Creator. Dort finden Sie weitere Infos und auch ein kurzes Video.