WordPress E-Mail Vorlagen in HTML
WordPress hat sich über die Jahre von einer einfachen Lösung für Blogs zu einem vollwertigen Content Management System gewandelt und ist mittlerweile das am weitesten verbreitete CMS der Welt. Trotzdem werden bis heute bei jeder frisch installierten WordPress-Instanz alle Systemnachrichten, wie z. B. Benachrichtigungen über neue Konten, dem Zurücksetzen des Passworts oder der Moderation von Kommentaren, immer als reine Text E-Mails versendet.
Für Webseitenbetreiber, die Kontakt-/Anfrageformulare im Einsatz haben oder einen Online-Shop betreiben, über die E-Mails zur Bestellung oder Registrierung an Kunden versendet werden, ist das alles andere als optimal. Zum einen sind die Möglichkeiten zur Gestaltung eingeschränkt, zum anderen wirkt es gerade auf Kunden nicht unbedingt vetrauenswürdig und professionell.
Warum sendet WordPress E-Mails nicht in HTML?
Das liegt daran, dass die wp_mail() Funktion in WordPress im Standard den Inhaltstyp „plain/text“ verwendet. Um das zu ändern, muss der Inhaltstyp (content-type) über die functions.php im Theme-Verzeichnis in „html/text“ geändert werden, wie es beispielsweise hier beschrieben wird. Zwar sendet WordPress die E-Mails mit dieser Anpassung in HTML, allerdings mehr oder weniger ohne jegliche Formatierung oder Layout, da es im Standard für WordPress keine E-Mail-Templates gibt.
Viele Kontaktformular- oder Online-Shop-Erweiterungen, die über WordPress E-Mails versenden, überschreiben dieses Verhalten ebenso und liefern oft bereits ihre eigenen HTML-E-Mail-Vorlagen.
Aber einfacher wird es dadurch nicht – im Gegenteil. Die Vorlage wird in der Regel nur für den Versand der Nachrichten des verwendeten Plugins genutzt. D. h. die Systembenachrichtigungen von WordPress werden weiterhin ohne HTML-Template verschickt und wenn mehrere Plugins mit eigenen E-Mail-Vorlagen im Einsatz sind, wird eine einheitliche Gestaltung der E-Mail-Vorlagen zur Qual und verursacht bei jeder Änderung enormen Aufwand.
Wie erstelle ich eine einheitliche HTML-E-Mail-Vorlage für WordPress?
Wenn Sie über Ihre Website alle E-Mails mit einer einheitlichen HTML-Vorlage versenden wollen, können Sie jedoch auf einige kostenlose Plugins zurückgreifen. Eine dieser Lösungen ist das Plugin WP HTML Mail – Email Designer.
WP HTML Mail
Mit den Plugin WP-HTML Mail können Sie ohne großen Aufwand ein responsives HTML-Template für Ihre E-Mails, die über WordPress versendet werden, erstellen. Nach der Installation des Plugins erscheint unter „Einstellungen“ der Punkt „E-Mail Template“, über den Sie Ihre E-Mail-Vorlage ganz einfach konfigurieren können, auch ohne HTML-Kenntnisse.
Im Reiter „Allgemein“ können Sie eine Hintergrundfarbe wählen sowie den Namen und die E-Mail des Absenders festlegen. In den Reitern „Header“, „Inhalt“ und „Footer“ können Sie die jeweiligen Bereiche gestalten. In allen Bereichen können Sie eine beliebige Schriftart, -größe und -Farbe definieren. Im Header Ihrer E-Mail-Vorlage können Sie außerdem auch ein Bild (maximal 600 Pixel breit) hinterlegen.
Im Vorschau-Fenster sehen Sie immer direkt jede Änderung live. Wenn Sie Ihre Konfiguration in Ihrem E-Mail-Programm testen möchten, können Sie im unteren Bereich der Konfigurationsoberfläche einfach eine Testnachricht an Ihre E-Mail Adresse senden lassen.
Nach Ihrer Anpassung speichern Sie Ihre neue E-Mail Vorlage einfach ab. Die WordPress System-E-Mails sollten nun immer diese Vorlage verwenden.
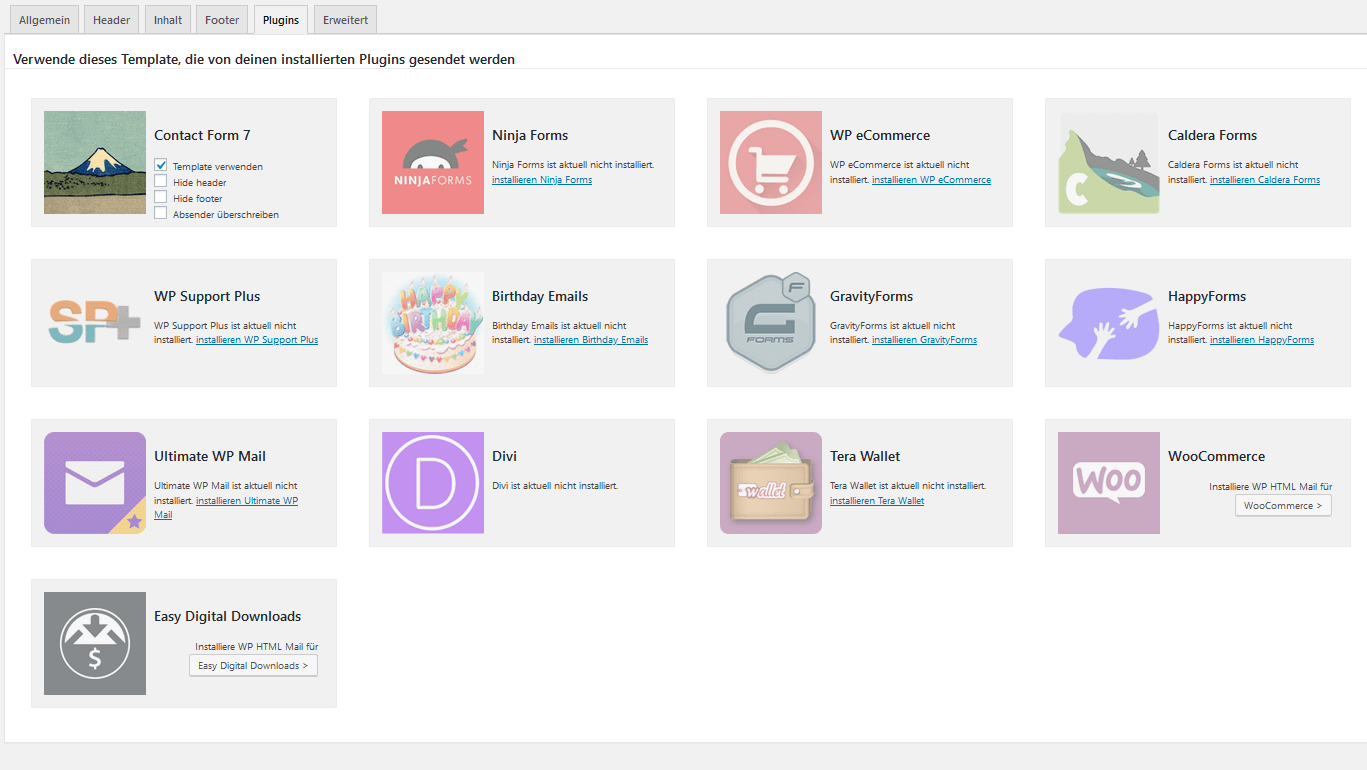
Wenn Sie als Kontaktformular-Lösung auf Contact Form 7 setzen, können Sie im Reiter „Plugins“ einfach ein Häkchen bei „Template verwenden“ setzen, um die Vorlage auch dafür zu nutzen. Unter Plugins finden Sie außerdem weitere kostenpflichtige Erweiterungen für WP HTML Mail, mit der Sie die E-Mail-Vorlage auch für andere Plugins wie beispielsweise WooCommerce oder Ninja Forms einsetzen können.
Sie benötigen Hilfe bei der Einrichtung Ihrer E-Mail-Vorlagen?
Gerne unterstütze ich Sie bei diesem Problem oder ähnlichen Themen in WordPress.
Oder haben Sie sich für die Erstellung einer neuen Website entschieden?
Mit meinen Website-Paketen, Lite, Basic oder Premium auf WordPress-Basis gelingt der einfache Ein- und Umstieg zu Ihrer neuen Website. Gerne unterstütze ich Sie auch bei der Optimierung eines vorhandenen WordPress-Webangebots. Kontaktieren Sie mich gerne und wir arbeiten gemeinsam die Konditionen für Ihr individuelles Projekt aus!
Weitere Infos zu den Leistungen